Registration Functional Spec
Overview
This module is used when patients enter the hospital. It can create new patient records, find existing patient records, take Bmi readings, and scan existing paper records.
Goals and Non-Goals
Goals:
- Must support desktop interface. 2nd priority, to support tablet interface.
- Must be able to create a new patient
- Must be able to search for and select an existing patient
- Must be able to view the record for an existing patient (at least the details that pertain to registration, such as basic personal details and contact information).
- Must be able to take a patient's Bmi and store this information
- Must be able to scan an existing patient's paper documents.
Non-Goals (out-of-scope):
- Support mobile (phone).
Functionality
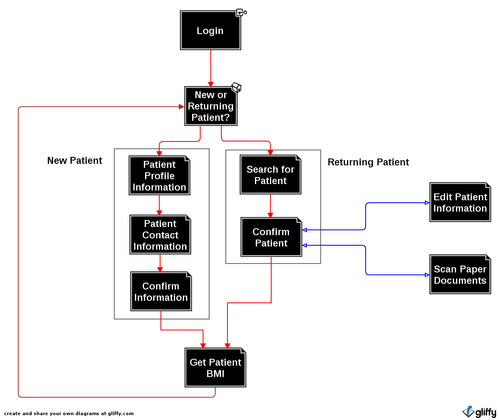
The registration module is used when patients first enter the hospital. There are two flows when a patient arrives:
(1) New patients - these patients do not yet exist in the electronic database. They need all of their personal data and contact info to be entered into the system. Upon entering this data, a new patient is stored in the database, and a unique PatientId for that patient is created.
(2) Existing patients - these patients already exist in the electronic database. We simply must look up their information in the database. Patients have a paper card which says their registration number, so we first lookup based on that number. If they don't have their registration number, we can instead search on other terms a search functionality, searching first based on unique PatientId
After each of these, at JSS a doctor will take the patient's Bmi. This data should also be saved. is to help determine the priority of a patient seeing the doctor.
(These workflows are depicted graphically below)
Developer Design
This module consists of a front-end, built using ExtJs (desktop, tablet(?)) and possibly Sencha (tablet(?)). This decision depends on whether the design team believes that tablet functionality should more closely mimic a desktop layout (in which case we'd use ExtJs only) or if the tablet's design should look more like a mobile device (in which case we want to use Sencha's components).
The registration module's application code is here:
Raxa/src/registration/app/...
We'll use OpenMRS as the backend in order to store and lookup patients. We'll need to write a wrapper around database access code. This will enable us to leverage ExtJS/Sencha's convenient "store" and "model" abstractions. A proper wrapper/abstraction around all database access will let us easily migrate among multiple stores (localhost, OpenMRS, and perhaps in the future, a CouchDb backend), as needed.
Our OpenMRS server will be accessed using REST calls.
Test Design
The registration module's test code is here:
Raxa/test/registration/app/...
Tests for the JavaScript front-end will be written and executed using Jasmine. Tests will be of the following types:
Component tests -- these verify that all of our internal methods work correctly
- Bmi calculator works correctly
- Bmi calculator gives a warning at appropriate numbers for low Bmi and high Bmi
- Bmi calculator
- Patient search returns expected results
- Patient search works correctly using any of the allow search fields
- New patient form submits all patient fields correctly
User Interface (UI) tests -- these tests verify that correct buttons are present and their functionality works
- Pressing navigation buttons (e.g. "back" on each page) allows you to move to expected pages
- Pressing Submit button on New Patient flow calls createPatient functionality
- Pressing Search button on Existing Patient flow calls createPatient functionality
- Pressing Submit button on New Patient page calls createPatient functionality
Back-end tests -- verify all model and database functionality
- Verify that new patient is created in OpenMrs database
- Verify that search works against real OpenMrs database
- Verify that Bmi is saved properly as an encounter in OpenMrs database
End-to-End (E2E) tests -- Could use selenium web driver to do E2E tests. These tests can navigate through multiple pages in our application. Useful to verify entire user flows, rather than just one action or method at a time.
Manual tests -- are there any tests we cannot execute using Jasmine or Selenium? If so, we should document them as comments in a particular test file. These tests won't be run every commit; however, we can run these tests manually before pushing out any major release, to assess quality.
Notes
JIRA tag: "registration-module"
Open Questions
- Terminology: Patient Id? Registration Number? Unique Patient Id? ... Which one should we use? Let's agree on one and use consistently in our documentation and conversations. Preferably, we should use the same terminology that is used by openMRS (so long as this doesn't add to confusion when discussing our unique Id vs theirs), since we are aligned with their system.
- In the flow for "new patient", should there be a way to print their patient's registration # onto a card?
- Should we move Dev+Test Design to a separate Wiki page doc? My inclination is Yes. This will allow for clear separation between "intended design+functionality" and "how to implement it in code". Good to not let coding nitty-gritty confuse the overarching goals.