
Overview
This module is used when patients enter the hospital. It can create new patient records, find existing patient records, take Bmi readings, and scan existing paper records.
Goals and Non-Goals
Goals:
Non-Goals (out-of-scope):
Functionality
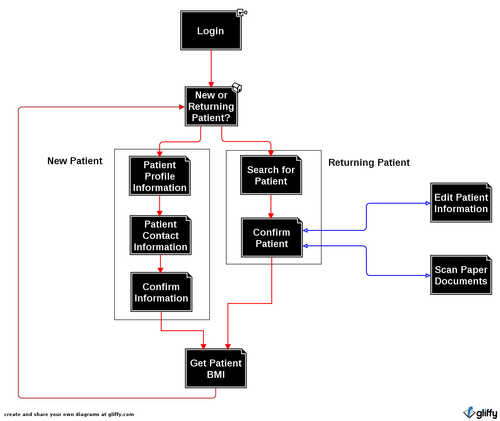
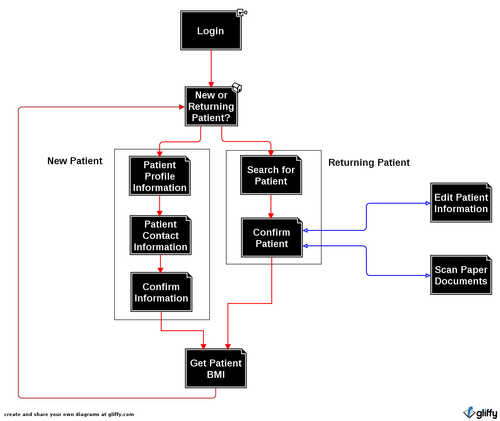
The registration module is used when patients first enter the hospital. There are two flows when a patient arrives:
(1) New patients - these patients do not yet exist in the electronic database. They need all of their personal data and contact info to be entered into the system. Upon entering this data, a new patient is stored in the database, and a unique PatientId for that patient is created.
(2) Existing patients - these patients already exist in the electronic database. We simply must look up their information in the database. Patients have a paper card which says their registration number, so we first lookup based on that number. If they don't have their registration number, we can instead search on other terms a search functionality, searching first based on unique PatientId
After each of these, at JSS a doctor will take the patient's Bmi. This data should also be saved. is to help determine the priority of a patient seeing the doctor.
(These workflows are depicted graphically below)

Developer Design
This module consists of a front-end, built using ExtJs (desktop, tablet(?)) and possibly Sencha (tablet(?)). This decision depends on whether the design team believes that tablet functionality should more closely mimic a desktop layout (in which case we'd use ExtJs only) or if the tablet's design should look more like a mobile device (in which case we want to use Sencha's components).
The registration module's application code is here:
Raxa/src/registration/app/...
We'll use OpenMRS as the backend in order to store and lookup patients. We'll need to write a wrapper around database access code. This will enable us to leverage ExtJS/Sencha's convenient "store" and "model" abstractions. A proper wrapper/abstraction around all database access will let us easily migrate among multiple stores (localhost, OpenMRS, and perhaps in the future, a CouchDb backend), as needed.
Our OpenMRS server will be accessed using REST calls.
Test Design
The registration module's test code is here:
Raxa/test/registration/app/...
Tests for the JavaScript front-end will be written and executed using Jasmine. Tests will be of the following types:
Component tests -- these verify that all of our internal methods work correctly
User Interface (UI) tests -- these tests verify that correct buttons are present and their functionality works
Back-end tests -- verify all model and database functionality
End-to-End (E2E) tests -- Could use selenium web driver to do E2E tests. These tests can navigate through multiple pages in our application. Useful to verify entire user flows, rather than just one action or method at a time.
Manual tests -- are there any tests we cannot execute using Jasmine or Selenium? If so, we should document them as comments in a particular test file. These tests won't be run every commit; however, we can run these tests manually before pushing out any major release, to assess quality.
Notes
JIRA tag: "registration-module"
Open Questions