...
- Weeks 5:- Sept 24 - Sept 31
Learning to use and integrate the views with Netbeans. - Week 6&7 - October 1- 10
Midsem Break - Week 8&9 - October 11- 25
- Creating the New improved designs of the Views and integrating them with controllers(just a start with controllers).
Work Status
- Completed the 3 back end resources.- 04/09/2012
- Tests and Rest made . 12/09/2012
- Created the initial views - 23/09/2012
- Creating the modified views - 19/10/12(still working on it).
Kick-off meeting notes from 2012-08-23 Billing Module Meeting
Throughout the experience, we'd like you to blog weekly about your progress / experience. (on the Raxa.org blog - we'll give you accounts)
Please test your work thoroughly; write automated tests.
Please look at these following pages as good exmaples of project pages. This page ideally should look something like these in order to track your work and progress. Most important is to create a resource so that others can share your learning on the billing module, things like: 1)why you made the decisions you did for UX, functionality 2) code design decisions you made.
- Lab Administration Pages: GSoC 2012
- Front end development : GSoC 2012
- User Interface for Outpatient Module : GSOC 2012
Back End Development
Work on billing resource , billing item , billing item adjustment has been started.
Billing table has the following fields:
- bill_Id - id of the bill[auto increment]
- bill_status - keeping status of the bill( pending, paid, partially paid, approved)[not null]
- patient_id - id of the patient whose bill is being created.[not null]
- provider_id: id of the provider [ not null]
- other stndard OpenMRS fields.
DAO has the following functions
public Billing saveBill(Billing bill) ; for saving the bill.
public void deleteBill(Billing bill); deleting a bill, might be required in case of an mistake.
public Billing getBillByPatientUuid(String uuid) retrieving bill using the uuid of the patient.
public List<Billing> getAllBills() ; retrieving all the bills.
public List<Billing> getAllBillsByStatus(String status); retrieving bills by status of the bill(might want to get the bills which are unpaid or partially paid)
public Billing updateBill(Billing bill); updating the bill (if some other tests or medicines/drug to be added to the bill)
public List<Billing> getAllBillsByProvider(Integer providerId); retrieving bills by provider of the bill
BillingItem table has following fields :
- bill_item_id --> (primary key auto increment , id of the item)
- bill_id --> (as foreign key references the bill id to which item belongs )
- provider_id --> (as foreign key references the provider id of billing item )
- concept_id --> (as foreign key references the concept id to which item belongs )
- encounter_id ->--> (as foreign key references the encounter id to which item belongs )
- order_id --> (as foreign key references the order id to which item belongs )
- quantity --> (quantity of the item )
- value --> (price of the item )
- other standard openmrs fields
BillingItemDAO has the following functions
...
BillingItemAdjustment fields :
- adjustment_id --> (primary key auto increment )
- reason --> (reason of adjustment)
- value --> (value of adjustment)
- bill_item_id --> (foreign key references to bill item which is being adjusted )
- other standard fields
BillingItemAdjustmentDAO has the following functions
...
Front End
...
- project on 23/12/2012.
Quick Guide to Billing Module
A Quick Guide to Billing Module
The above screen is described in main.js . It asks for patientId for which the previous bills need to be seen or new Bill needs to be created .
We are working with patienId as stored in Openmrs database. OnClicking the Find button , ‘getbill’ function in our controller ‘billings.js’ is called . This function makes a GET call and the results of GET call get stored in billingstore.js . Once this is done the screen gets changed and the results of GET call i.e. all the previous bills of the patient are shown .
The view which gets displayed is previousBills.js , screenshot of which is below.
We can see pending balance , Current Charges etc of all the previous bills of the patient. We are carrying forward the balance each time , hence the balance of interest is the last bill balance , which is also seperately shown as ‘Previous Bills Amount Due’ .
On Clicking the edit sign of any bill , an event ‘showBill’ is fired and function ‘onShowBill’ is called in controller billings.js through this we can see that bill , i.e.what were the medicines in that bill , their price, discounts and amount of that particular bill .The view of the bill whch opens up is shown below and is defined in the file previousShow.js.
PreviousShow.js controls the above view , we can click back to go on previous view. From there clicking on create new Bill button creates a new Bill which is shown below.
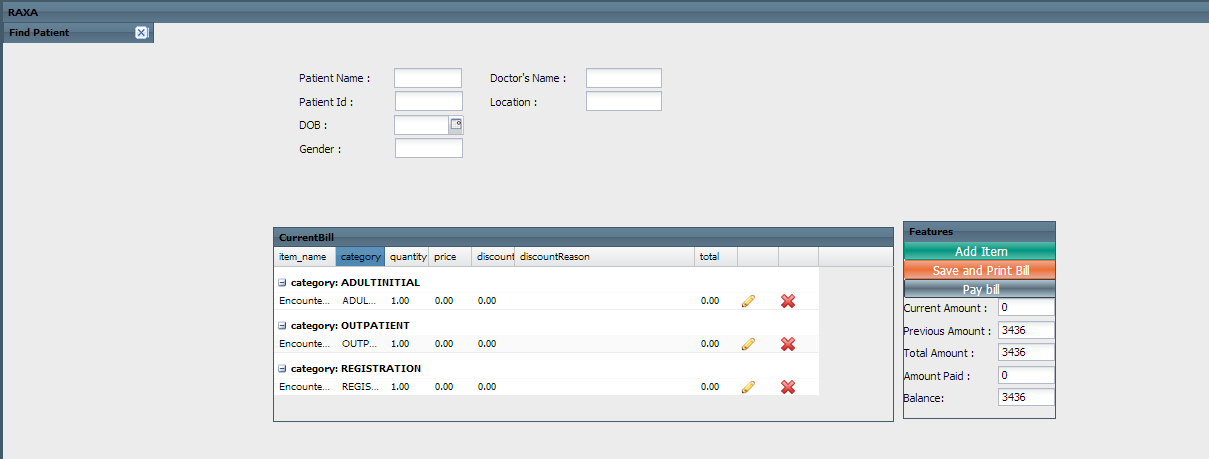
The view which controls this is currentBill_main.js .
The best feature here is that it fetches all the encounters of that patient and converts them to Billing Items , which can be set a price by clicking edit button. The “ADULTINITIAL”, “OUTPATIENT” and “REGISTRATION” seen above are encounters and are now seen as billing Items which can be set a price.
We can also add items manually , by clicking Add Item Button which opens AddItem.js view as shown below.
On Clicking Add the total amount for that item is shown and then it is shown in the currentBill screen of the patient as below . The billing Item is stored in the itemStore.js which is store with localstorage. Also a feature in the currentBill is that it is grouped be category i.e all Medicines are grouped together , all Lab items are grouped together and these groups can be collapsed or expanded to see items of that category . On clicking Cancel button the control is returned to currentBill screen and the item is not added to the bill.
Any item from the bill can be deleted by clicking the cross icon in front of the billItem to be deleted.
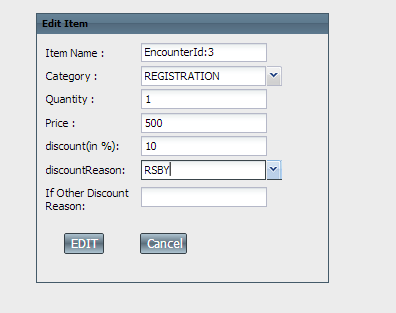
To edit an item, click on the pencil shaped yellow icon. This opens EditItem.js as shown below. It has all the information of that respective bill item which can be changed as per the needs. On Clicking Edit the total amount for that item is shown and then it is shown with the edited information in the currentBill. On clicking Cancel, control just returns to currentBill without any editing.
The values on the right hand side, Current amount, Total amount and balance get updated automatically on adding, deleting or editing any billing Item.
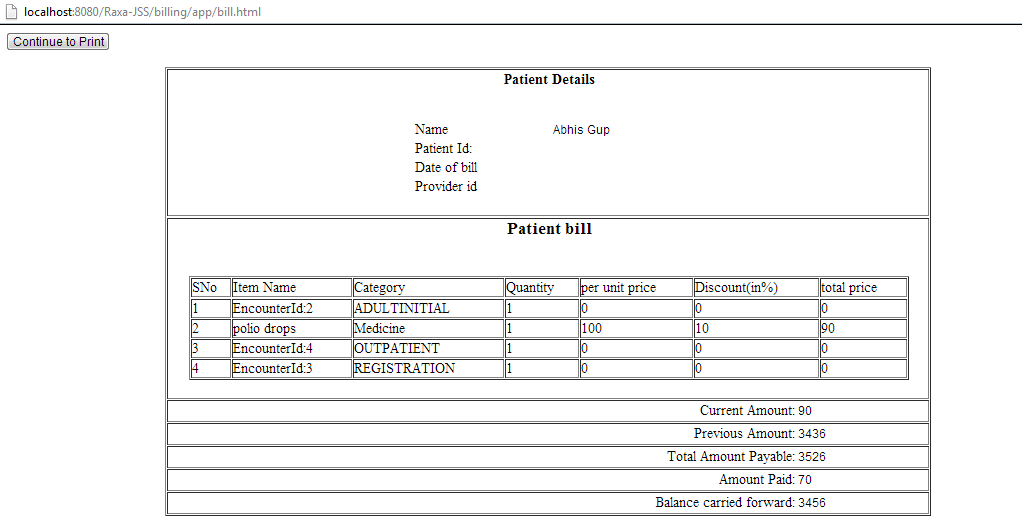
Now the patient can pay either full pending amount and keep nothing as balance or may pay some amount rest of which is calculated as balance to be carried forward next time . Once ‘AmountPaid’ is decided , ‘PayBill button’ needs to be clicked which calculates the balance.Then Click on ‘Save and PrintBill ‘ saves bill in the database and also opens a html page defined in ‘bill.html’ as shown below which can be given to patient as the bill.
Backend Tables- >
- raxacore_billing: Stores basic details about all bills like their id , status , patienId , providerId , balance , amount of that bill etc.
- raxacore_billing_item: Stores details about the items of a particular bill like their name , description , billId to which item belongs , quantity , price etc.
- raxacore_billing_item_adjustment: Stores adjustments for a particular BillingItem like discounts , discountReason , billItemId for which this adjustment exists. Since a single BillingItem might have multiple discounts thus this is a separate table.